Projects
janhapke.com
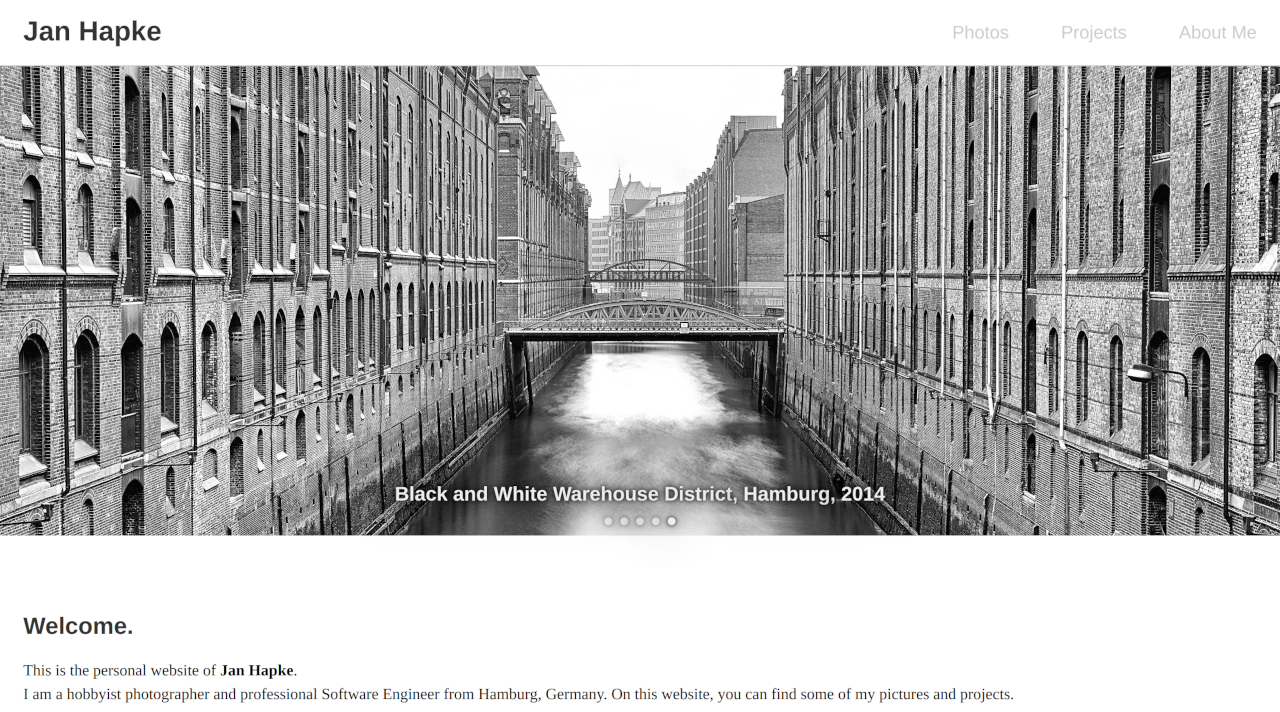
The website you are currently visiting.
After hosting janhapke.com with WordPress for almost 10 years, the time for something new had come. I wanted something more personal. Something more extensible; more customizable. Without the need to adapt to and work around features built for non-developers.
Static Site Generators had been around for some time when I tried out astro.build. I spent an afternoon playing through the getting started guide and loved how straight forward and natural everything felt. So I stuck with it and built the entire site around it.

janhapke.eth
This project is really just me geeking out with all sorts of different technologies.
The Ethereum Blockchain has a feature, called ENS, where you can register something like a Domain (similar to DNS). This is issued to you as an NFT and then serves as your nickname and identity across web3. It is even possible to put a website behind it, which has to be hosted on IPFS.
My site here is a single HTML file that uses plain JavaScript to 3D-visualize a Lorentz Attractor on a canvas element.
If you have a web3-enabled Browser, you can go to janhapke.eth, otherwise you can access it via janhapke.eth.limo.

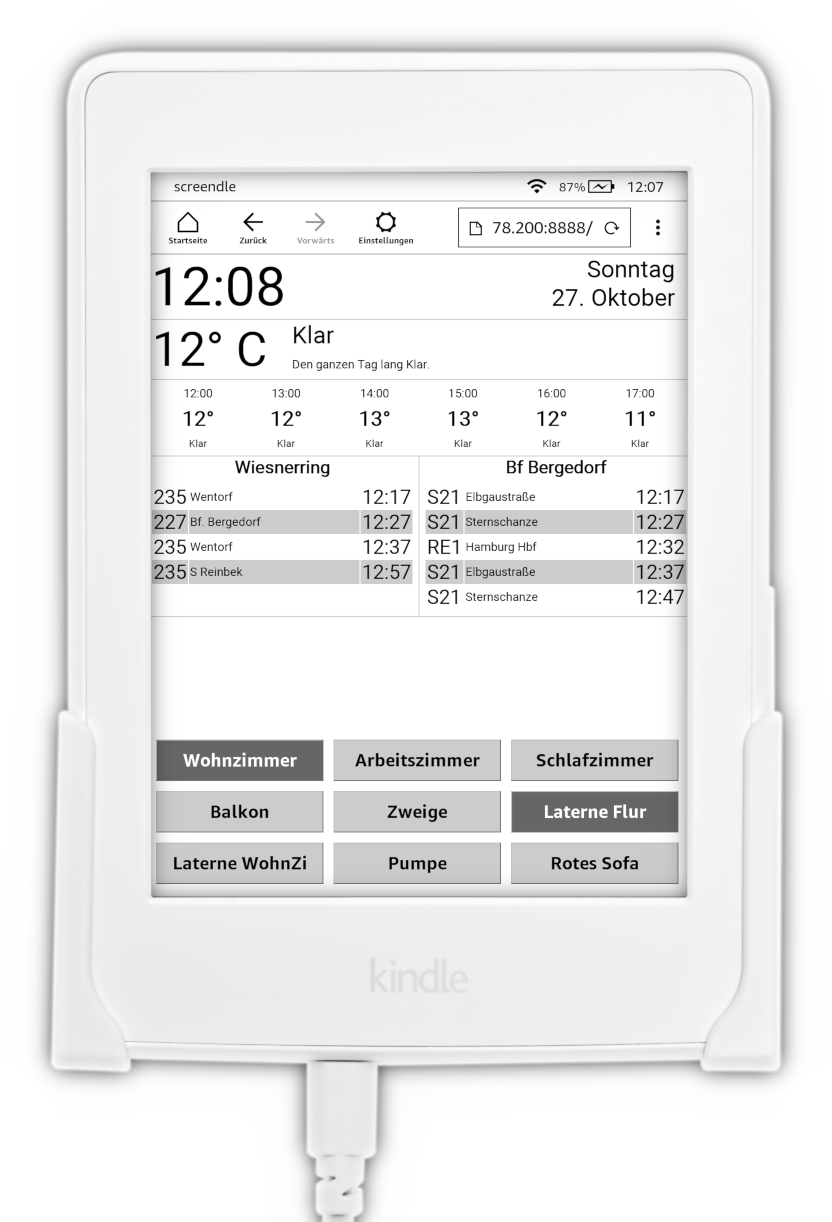
screendle
Having a screen that shows the weather and allows you to control the lights seems to be an essential component of any smart home setup. One major downside of most screens is that they glow in the dark.
Enter the Kindle Paperwhite. It has an e-ink display that does not glow in the dark. And the screen is a touch screen. And it ships with a minimalistic web browser. And there are wall mounting brackets available for it.
The browser is not easy to develop for, but it supports enough JavaScript to be useful. So combined with a small node.js backend, I turned my Kindle Paperwhite into a Smart Home Control Screen.
The Code is available at github.com/janhapke/screendle.

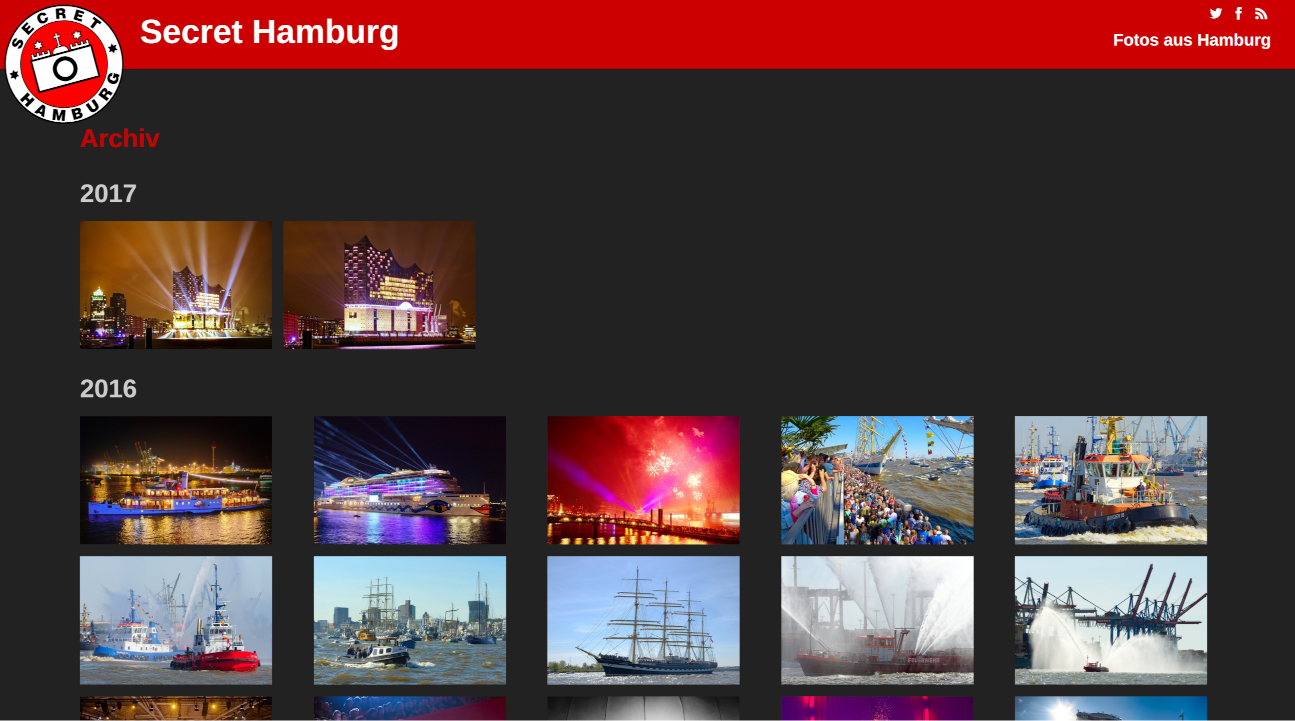
secrethamburg.de
After moving from Cologne to Hamburg, I wanted to continue publishing a Photoblog. I enjoyed the process and people enjoyed the pictures. I re-used most of the code from Secret Cologne and gave it a new design that allowed a bigger showcasing of the pictures.
The site attracted more than 500 followers across Facebook and Twitter and even though I never officially sold prints, several people contacted me about buying them, so a few select works are now decorating the walls in multiple homes and offices.
I eventually stopped taking photos and posting them to the site, but somewhere in the back of my head I have the desire to reinvigorate the project once I come across a tech stack that excites me.
Until then, you can browse the published works at secrethamburg.de.

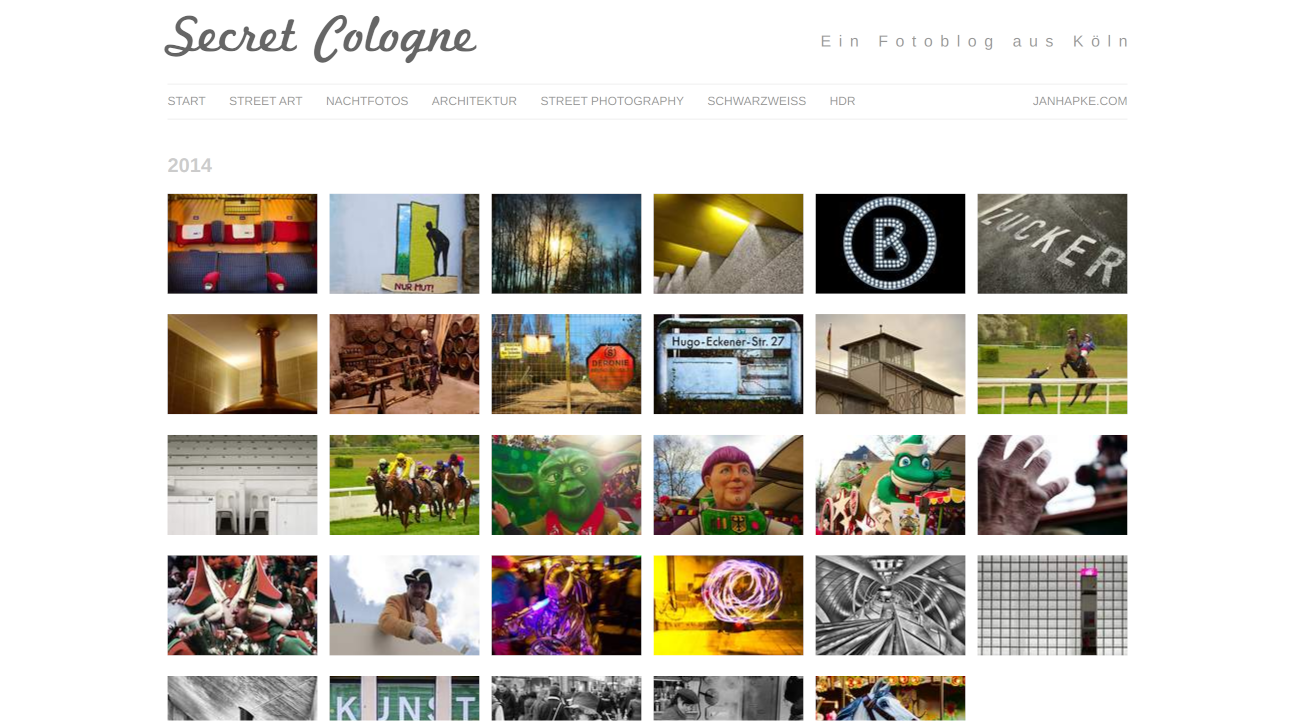
secretcologne.de
Photoblogs where a thing in 2010 when I moved to Cologne. I had a camera, was new to the city and also had programmed an online gallery software for a previous project. So I combined all these things into my very own Photoblog and called it Secret Cologne. It took some time to launch it but around 2011 I started posting pictures.
Slowly but steadily, more people discovered the site. I occasionally sold prints to people who asked for it. After more than 300 pictures, I ended the project because I moved to Hamburg. Only later did I discover that me and my work had been mentioned in a Marco Polo City Guide about Cologne.
I am keeping the site online at secretcologne.de.